Java 微信小程序自建平台开发票保存到微信卡包
- 1 获取Access token
- 2 获取自身的开票平台识别码
- 3 设置商户联系方式
- 4 获取授权页ticket
- 5 获取授权页链接
- 6 小程序打开授权页
- 7 收取授权完成事件推送
- 8 创建发票卡券模板
- 9 上传PDF
- 10 将电子发票卡券插入用户卡包
1 获取Access token
这里的appid和secret是公众号的,不要写小程序的。
获取 Access token
public static JSONObject getAccessToken() {
String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + gzhAppId + "&secret=" + gzhAppSecret;
return JSON.parseObject(HttpClientUtil.doGet(url));
}
2 获取自身的开票平台识别码
提前获取开票平台标识s_pappid,因为同一个开票平台的s_pappid都相同,所以获取s_pappid的操作只需要进行一次。只需创建一次,把卡劵s_pappid存起来。
获取自身的开票平台识别码
/**
* 获取自身的开票平台识别码
*/
public static JSONObject getInvoicePlatformIdentifyCode(String accessToken) {
String url = String.format("https://api.weixin.qq.com/card/invoice/seturl?access_token=%s", accessToken);
return JSON.parseObject(HttpClientUtil.doPost(url, new HashMap<>()));
}
3 设置商户联系方式
注意,本步骤不能忽略,否则将造成下一步获取授权页报错。
设置商户联系方式
/**
* 设置商户联系方式
*/
public static JSONObject setContact(String accessToken, Map<String, Object> params) {
String url = String.format("https://api.weixin.qq.com/card/invoice/setbizattr?action=set_contact&access_token=%s", accessToken);
return JSON.parseObject(HttpUtil.post(url, JSONObject.toJSONString(params)));
}
4 获取授权页ticket
获取授权页ticket
/**
* 获取授权页ticket
*/
public static JSONObject getAuthTicket(String accessToken) {
String url = String.format("https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=%s&type=wx_card", accessToken);
return JSON.parseObject(HttpClientUtil.doGet(url));
}
5 获取授权页链接
获取授权页url,上一步获取的授权页ticket将作为参数传入。另外,本环节里面作为参数传入的order_id要注意保留,传递给开票平台作为向用户提供电子发票的依据。这里的授权页type=2(领取发票类型):用于商户发票已开具成功,拉起授权页后让用户将发票归集保存到卡包。
获取授权页链接
/**
* 获取授权页链接
*/
public static JSONObject getAuthUrl(String accessToken, Map<String, Object> params) {
String url = String.format("https://api.weixin.qq.com/card/invoice/getauthurl?access_token=%s", accessToken);
return JSON.parseObject(HttpUtil.post(url, JSONObject.toJSONString(params)));
}
6 小程序打开授权页
获得的授权页url(auth_url)作为传入参数,拉起微信客户端打开授权页。
小程序打开授权页
wx.navigateToMiniProgram({
appId: '{appid}',
path: '{auth_url}',
success(res) {
console.log('navigateToMiniProgram success:', res)
},
fail(error){
console.log('navigateToMiniProgram fail:', error)
},
complete(res){
console.log('navigateToMiniProgram complete:', res)
}
})

7 收取授权完成事件推送
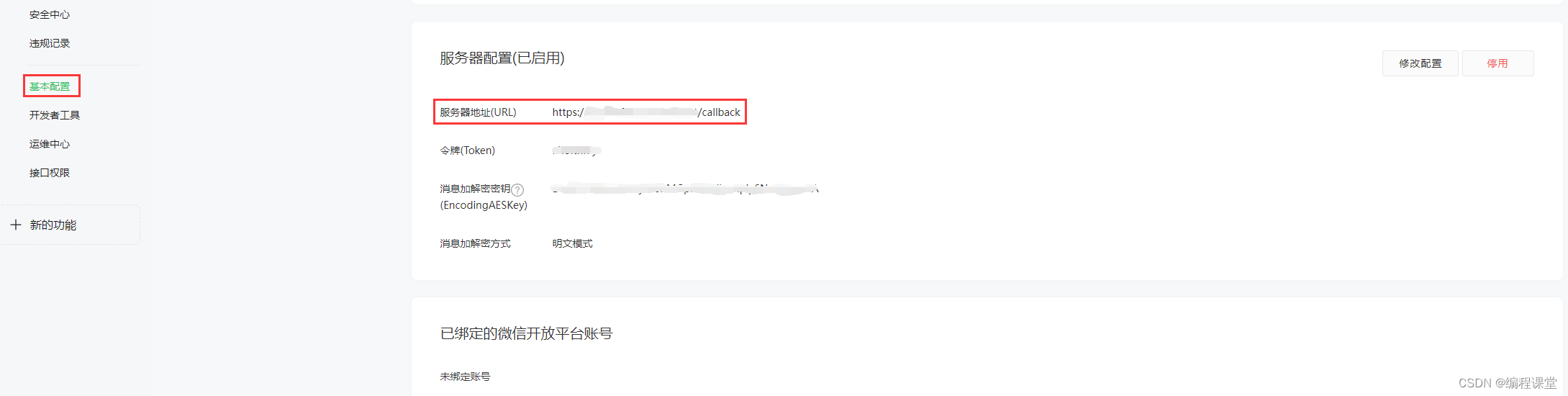
后台等待接收用户的授权完成事件。需要在微信公众平台上配置授权回调地址URL。用户同意授权将发票存入微信卡包后,微信会将发票的order_id通过回调地址URL推送过来,拿到order_id后可以查询具体的开票信息数据,然后上传发票PDF到微信,再将电子发票卡券插入用户卡包。
收取授权完成事件推送

/**
* 微信公众号消息回调 get方法用于微信鉴权
* @param signature 微信的签名,需要与自己生成的签名进行比对,相同则成功
* @param timestamp 时间戳
* @param nonce
* @param echostr
*/
@GetMapping("/callback")
public String validate(@RequestParam(value = "signature", required = false) String signature,
@RequestParam(value = "timestamp", required = false) String timestamp,
@RequestParam(value = "nonce", required = false) String nonce,
@RequestParam(value = "echostr", required = false) String echostr) {
try {
log.info("签名开始");
boolean flag = weChatService.verifyUrl(signature, timestamp, nonce, echostr);
if (flag) {
log.info("callbackCheckPass");
return echostr;
}
log.info("callbackCheckFailure");
return "error";
} catch (Exception e) {
log.info("callbackCheckFailure", e);
return "error";
}
}
/**
* 处理具体的回调信息
*/
@PostMapping("/callback")
public String callback(@RequestParam(name = "signature", required = false) String signature,
@RequestParam(name = "timestamp", required = false) String timestamp,
@RequestParam(name = "nonce", required = false) String nonce,
@RequestParam(name = "echostr", required = false) String echostr,
@RequestParam(name = "openid", required = false) String openid,
@RequestBody String msg) {
log.info("处理具体的回调信息");
log.info("======微信回调msg======:" +msg);
try {
weChatService.handleWxCallBackMsg(msg, signature, timestamp, nonce, echostr, openid);
return "success";
} catch (Exception e) {
log.info("handleWxCallBackMsg", e);
return "error";
}
}
8 创建发票卡券模板
只需创建一次,把卡劵id card_id 存起来。
创建发票卡券模板
9 上传PDF
上传发票PDF文件。此步骤获得的s_media_id起到关联PDF和发票卡券的作用,将作为参数在下一步的插卡接口中传入。
上传PDF
/**
* 将电子发票PDF文件上传至微信
*/
public static String uploadPdfFile(String accessToken, File file) {
String url = "https://api.weixin.qq.com/card/invoice/platform/setpdf?access_token=" + accessToken;
try {
RequestBody requestBody = new MultipartBody.Builder()
.setType(MultipartBody.FORM)
.addFormDataPart("pdf", file.getName(), RequestBody.create(MediaType.parse("application/pdf"), file))
.build();
Request request = new Request.Builder()
.url(url)
.post(requestBody)
.build();
Response response = new OkHttpClient().newCall(request).execute();
if (response.isSuccessful()) {
JSONObject jsonObject = JSONObject.parseObject(response.body().string());
if (jsonObject.getInteger("errcode") == 0) {
return jsonObject.getString("s_media_id");
}
}
return null;
} catch (Exception e) {
log.info("调用微信上传PDF接口异常");
e.printStackTrace();
return null;
}
}
10 将电子发票卡券插入用户卡包
将电子发票添加到用户微信卡包。
将电子发票卡券插入用户卡包
/**
* 将电子发票卡券插入用户卡包
*/
public static JSONObject invoiceInsert(String accessToken, Map<String, Object> params) {
String url = String.format("https://api.weixin.qq.com/card/invoice/insert?access_token=%s", accessToken);
return JSON.parseObject(PostUtil.postJson(url, JSONObject.toJSONString(params)));
}
将上面的每一个步骤完成后,具体业务代码自己编写,就可以将发票保存到微信卡包。

参考博客:
1 小程序自建平台开发票保存到微信卡包(java篇)
2 自建平台模式:小程序开票
3 开票平台接口列表
4 商户接口列表





![[附源码]最新springboot线上电商|前后端分离|界面简洁](https://img-blog.csdnimg.cn/img_convert/00c90211db48437ea5fde573c79fc074.jpeg)